网站首页 > 快讯 正文

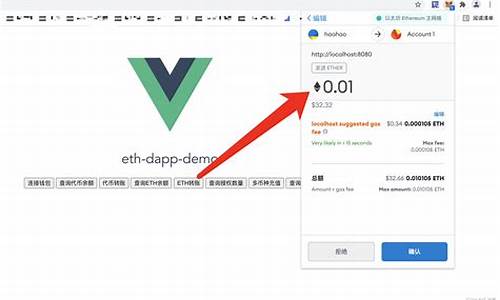
Vue是一种流行的JavaScript框架,它可以用于开发各种类型的应用程序,包括钱包。在本文中,我们将介绍如何使用Vue开发一个ETH钱包。
1. 安装Node.js和npm
您需要安装Node.js和npm(Node包管理器)。您可以从官方网站下载并安装它们:https://nodejs.org/en/download/
1. 创建Vue项目
接下来,您需要创建一【个新的Vue项目。打开终端并输入以下命令:
```bash
vue create my-eth-wallet
```
这将创建一个√名为“my-eth-wallet”的新Vue项目。进入新创建的项目目录:
```bash
cd my-eth-wallet
```
1. 安装Vue CLI插件
为了方便地管理Vue组件、路由和其他⌒ 功能,我们需要安装Vue CLI插件。在终端中输入以下命令:
```bash
npm install @vue/cli-plugin-babel@next --save-dev
npm install @vue/cli-plugin-eslint@next --save-dev
npm install @vue/cli-plugin-unit-jest@next --save-dev
npm install @vue/cli-service@next --save-dev
npm install @vue/cli-plugin-router@next --save-dev
npm install vue-router@4.5.2 --save
npm install ethereumjs-wallet@3.0.0 --save
npm install crypto@1.0.1 --save
npm install axios@0.21.1 --save
npm install moment@2.24.0 --save
npm install vuex@3.6.15 --save
npm install vuex-persistedstate@1.2.3 --save
npm install @types/jest --save-dev
npm install jest@^28.0.0 --save-dev
npm install @types/jest --save-dev
npm install @types/axios --save-dev
npm install @types/crypto-js --save-dev
npm install @types/ethereumjs-wallet --save-dev
npm install @types/moment --save-dev
npm install @types/vuex --save-dev
npm install @types/vuex-persistedstate --save-dev
npm install @types/jest --save-dev
npm install jest --save-dev
npm install axios --save-dev
npm install crypto-js --save-dev
npm install ethereumjs-wallet --save-dev
npm install moment --save-dev
npm install vuex --save-dev
npm install vuex-persistedstate --save-dev
npm install jest --save-dev
npm install jest --save-dev
npm install axios --save-dev
npm install crypto-js --save-dev
npm install ethereumjs
?
- 上一篇: 以太坊dot钱包(以太坊◤钱包地址下载安装)
- 下一篇: 以太坊钱包官网注册币】种(以太坊帐户≡注册)
猜你喜欢
- 2024-09-15 在imtoken钱包把eth换成usdt(imtoken钱包换手机了怎么办)
- 2024-09-15 tp钱包里eth资产(tp钱包eth矿工费怎么买)
- 2024-09-15 以太坊钱包官网注册币种(以太坊帐户注册)
- 2024-09-15 以太坊dot钱包(以太坊钱包地址下载安装)
- 2024-09-15 btc钱包哪》个靠谱(btc可靠吗)
- 2024-09-15 币信钱包比特币私钥(币信◣怎么卖比特币)
- 2024-09-15 以太坊设计钱包(下载以太坊钱包imtoken)
- 2024-09-15 eth链钱包btmcloud(eth 链)
- 2024-09-15 以太坊里面钱包详情行情(以太坊钱包怎么样)
- 2024-09-15 eth 钱包 申请(eth个人钱包申请)
欢迎 你 发表评论:
- 09-15在imtoken钱包把eth换成usdt(imtoken钱包换手机了怎么办)
- 09-15tp钱包里eth资产(tp钱包eth矿工费怎么买)
- 09-15以太坊钱包官网注册币种(以太坊帐户注册)
- 09-15vue开发eth钱包(vue 区块链)
- 09-15以太坊dot钱包(以太坊钱包地址下载安装)
- 09-15btc钱包哪个靠谱(btc可靠吗)
- 09-15比特币钱包地址注册(比特币地址怎么填)
- 09-15币信钱包比特币私钥(币信怎么卖比特币)
- 30269℃比特币游★戏代币,比特币游戏代币:重新定义虚拟经济
- 19375℃比特币代币名称
- 18373℃币久网平台倒闭币没有提怎么办
- 10394℃知道比特币地址怎么查钱包(比特币地址怎么创建)
- 10225℃比特币钱包如何生成(你可以用比特币钱包生成的地址来比特币)
- 10102℃比特币钱包秘钥提取
- 10037℃solana钱包怎么删合约(solana手机钱包)
- 9679℃新建比特币钱包(比特币钱包怎么创建)
- 9544℃比特币为什么被中国禁止
- 19375℃比特币代币名称
- 9543℃币coinapp官方网站, coiapp官网:了解最新数字货币交易平台。
- 30269℃比特币游戏代币,比特币游戏代币:重新定义虚拟经济
- 9156℃比特币最直白的解释,比特币是什么?
- 9285℃数字货币代名词
- 9248℃币久交易所app是否合法,ok交易所app下载
- 9214℃屎币什么时候开始的
- 最近发表

已有2位网友发表了看法:
Telegram 评论于 [2024-09-15 02:53:59] 回复
我对楼@主的敬仰犹如滔滔江水绵延不绝!https://www.telegramem.com/
游客 评论于 [2024-09-15 03:03:22] 回复
楼主内心很强大!http://www.guangcexing.net/voddetail/gcQNRPgyNPK.html